
Mass Transit Challenge
To challenge myself, I set out to create an application design for a mass transit system with a limit of 24 hours in total. I wanted to focus on the systems already in place within Baltimore, my local city, because of the multitude to focus on. Between buses, subways, lightrails and similar systems I had plenty of options to pick from and immerse myself within the user systems that made travel in Baltimore easy.
The Problem
For this project, I chose to focus on the bussing system in Baltimore. I am familiar with the current system, and knew that it already moved away from physical cards and offered an app maintained by the Maryland Department of Transportation. I identified two major apps of interest, Transit and Charmpass and began my research by downloading both apps to see what sort of solutions were already put into place to solve the issue of access to Baltimore’s transit system. I found that both apps were already comprehensive, so I focused on identifying user flows I felt weren’t fully addressed by either app.
As someone who does not regularly use Baltimore’s transit system, I tried to put myself into the shoes of someone who used the app on a daily basis and depended on Baltimore’s systems as their main form of transport. I wanted to focus on the type of user who needed to find transportation on the spot, instead of someone who might plan ahead.
Images of Transit taken from MDOT’s website.
Identifying The User
While developing personas based on my findings, I identified a fringe user case I believed was worth addressing. While I found both existing apps easy to use, I was also someone who has lived close to Baltimore for most of my life and have a familiarity with the city’s layout. I wanted to design a system for a user that might not be as familiar with the area. I recalled how I’ve felt while exploring other major US cities, and how overwhelming it could be to orient oneself even with a comprehensive app like Transit.
I decided to take the information presented in Transit and combine it with the easy-to-access fare services of Charmpass and create a user flow that would allow a relatively uninformed city visitor to quickly orient themselves and find quick transportation, within a single app and with as few intermediary steps as possible.
Prioritizing The Flow
For this project, I focused on the issue of moving from one part of Baltimore to another on short notice. Based on my persona development I wanted to design for someone who would have little time to make a decision, so letting them react quickly and find what they need was my priority. For this, I mapped out a user flow with a priority on presenting only the absolute essential information a user would need. Based on my research, while existing apps were comprehensive they could also be overwhelming.
With speed as my priority, I also wanted to ensure that both existing and new users would spend the same relative amount of time trying to purchase a ticket on short notice. I also mapped out both ticket purchasing and account creation to make sure neither process would be long or protracted before creating them as wireframes.
Once I had multiple flows mapped out, I realized that the scope of my project was much larger than I initially imagined. With limited time to dedicate to this project, I had to choose from one of the three flows to focus on. In the end, I decided to create mockups for the first flow and ensure my hypothetical user’s main concern of navigating an unfamiliar city was properly addressed before moving on.
Wireframing
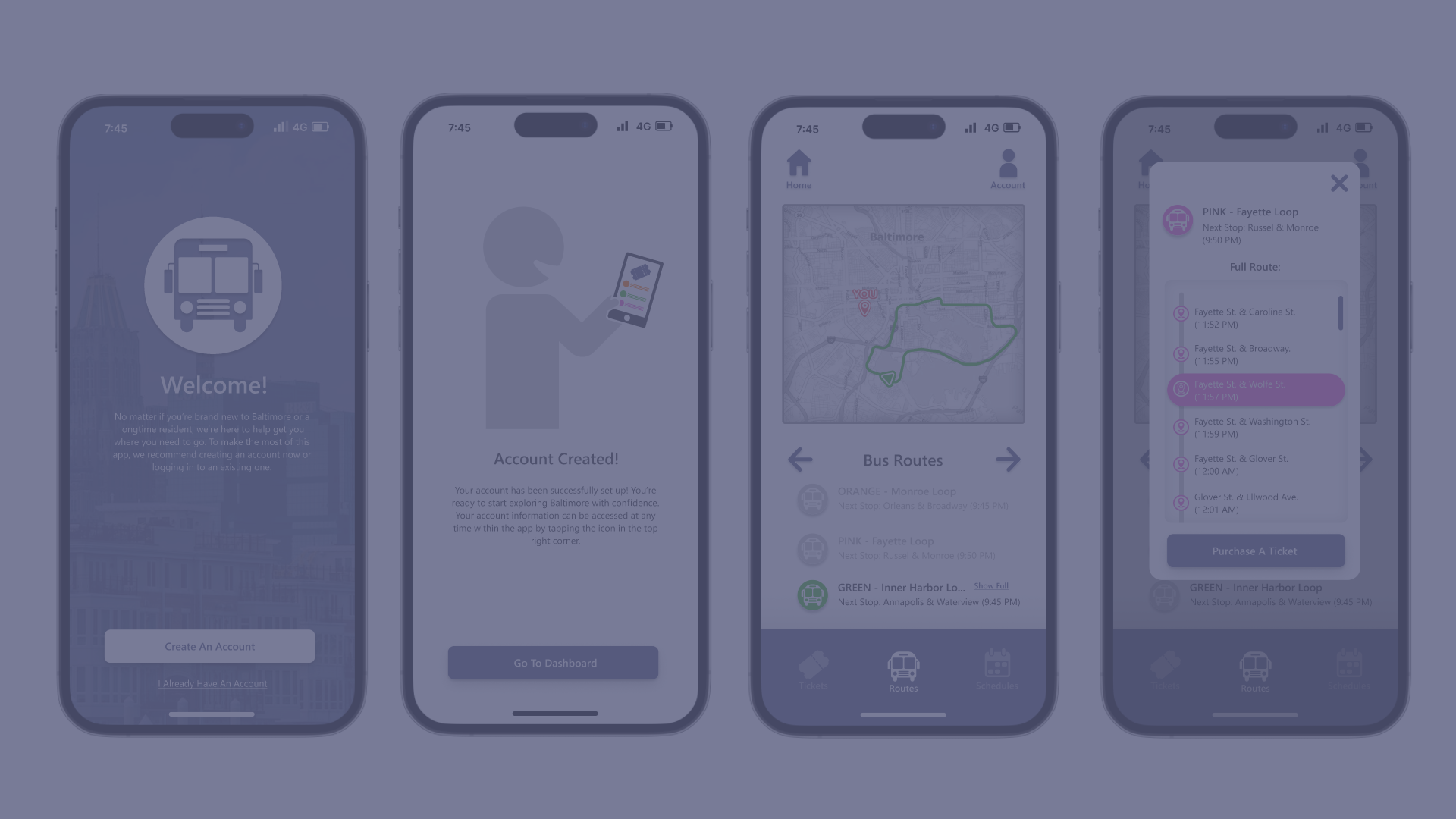
With a clear focus identified, I moved on to creating the screens that would later become the backbone of my prototype. The app is split into three main categories: tickets, routes, and schedules. I focused on the ‘routes’ section for the first iteration of my prototype, which is based around a realtime map of Baltimore that displays the active travel routes of different transit systems within the city. The map defaults to discriminating based on desired route, showing only one active transit loop and the current location and direction of the vehicle (or vehicles) assigned to it. Users can swap between transit types and active routes at a single tap, viewing the full list of stops along a single route with a further tap. These stops can be optionally highlighted, and will display along the route path.
The intention of these screens is to immediately orient the user within the city, not only by location but also relevance to the city’s transit. With very little time or effort a user can find out where they are, what the closest transit route is, and how soon a vehicle will arrive to the stop nearest to them along that route. This flow was designed to let users make snap decisions, as the current apps developed by MDOT are better suited to travelers with familiar routes or who plan their travels in advance.
Creating The Prototype
With the first twelve hours of my project coming to a close, I spent the time I had left cleaning up my prototype and making it more interactive. The first iteration of the prototype was only a few screens with poor transitions, which I improved upon as I developed the overall readability of the app. I took the extra time I had as a chance to push my knowledge of Figma’s development tools, and while my first pass at implementing transitions and interactions became too overdeveloped by the time I settled on a final prototype I found transitions that were unobstructive to the user experience, but highlighted how certain screens reflected different levels of the app’s internal hierarchy. Just as I wanted to focus on orientation within the app’s functionality, I wanted to ensure users would not feel lost navigating the app itself either.
Conclusion
Limiting myself to a short period of time allowed me to truly test the design skills I’ve developed and pushed me to continue learning how to identify what elements of a project to focus on and what elements could afford less development time. As someone who gets easily bogged down in small details, I want to continue pushing myself to become a quicker designer. It’s still difficult for me to decide when an element is truly finished, but I believe this project helped me understand where my priorities in user design lie.
The map of Baltimore used in this project was taken from GISGeography.
